Step 1: AI Made Benefit Images:
Replace benefit1.png to benefit6.png:








Step 2: AI Made BG2 (Dark) Images:
Replace bg-type2.jpg + bg-type2b.jpg (and convert to jpg):




Step 3: AI Made BG1 (Light) Images:
Replace bg-type1.jpg + bg-type1b.jpg (and convert to jpg):




Step 4: AI Made "Pain" Images:
Replace pain1.png to pain3.png:




Step 5: AI Made "Step 1 to 3" Images:
Replace step1.png to step3.png:




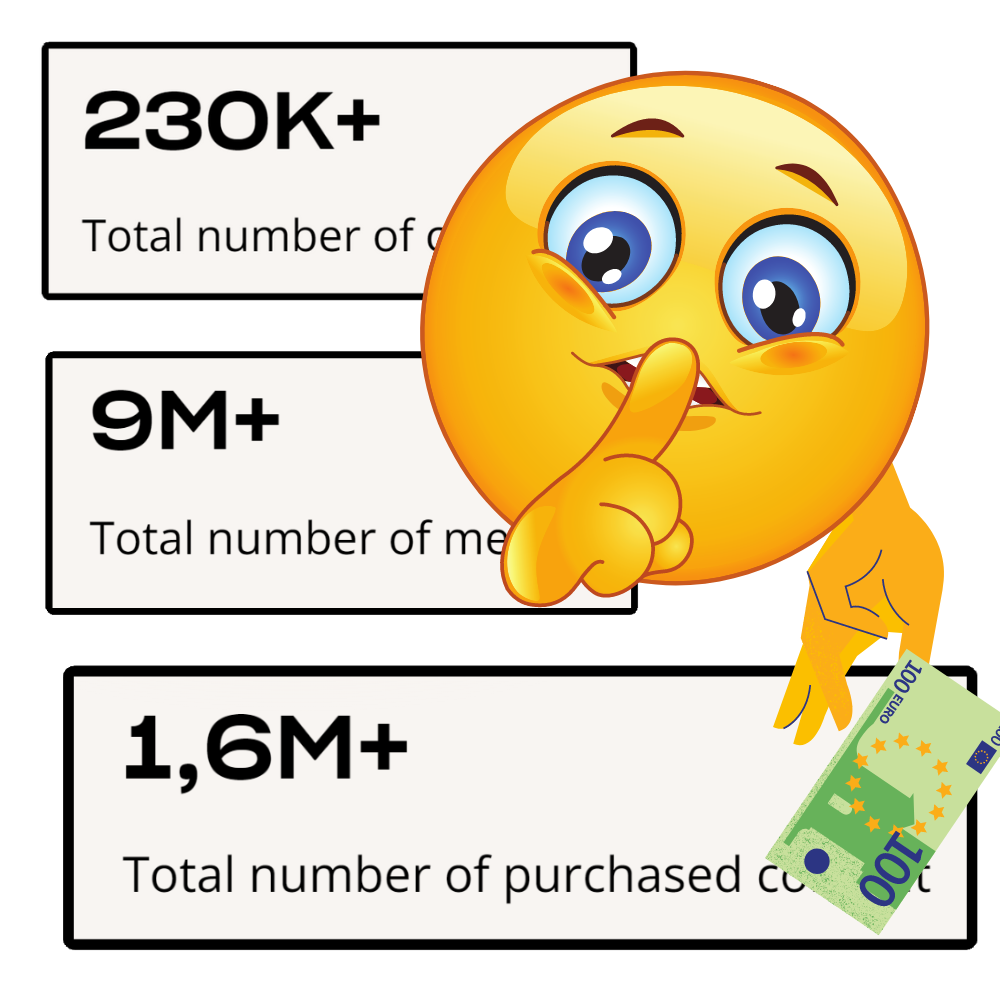
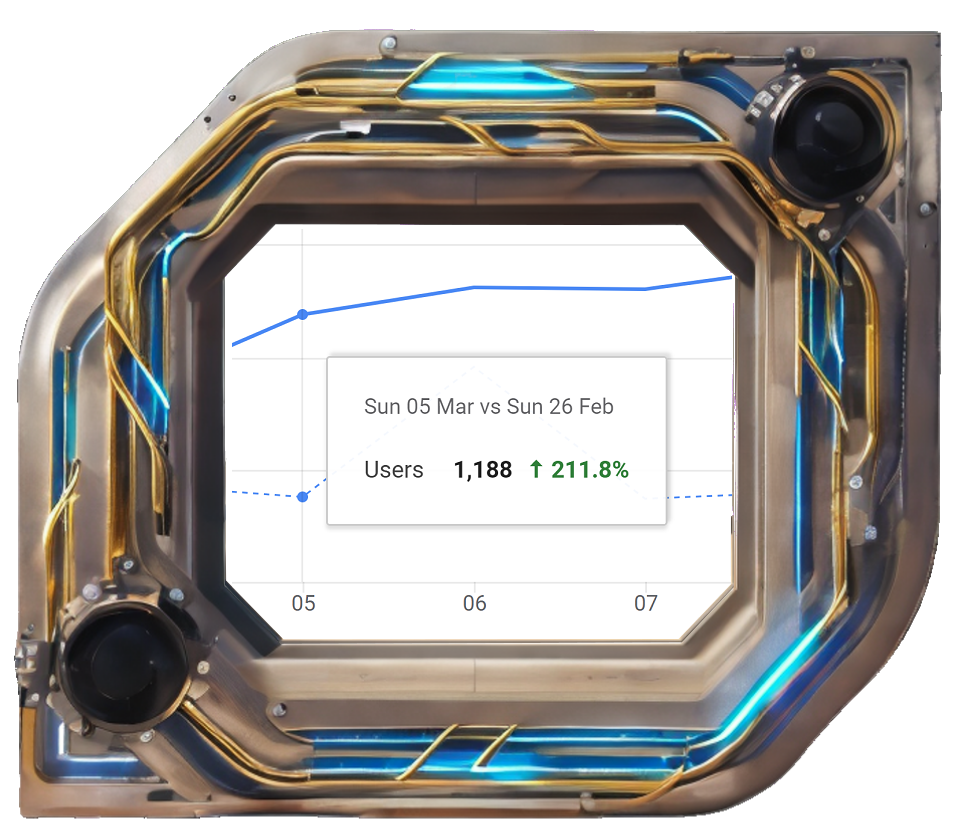
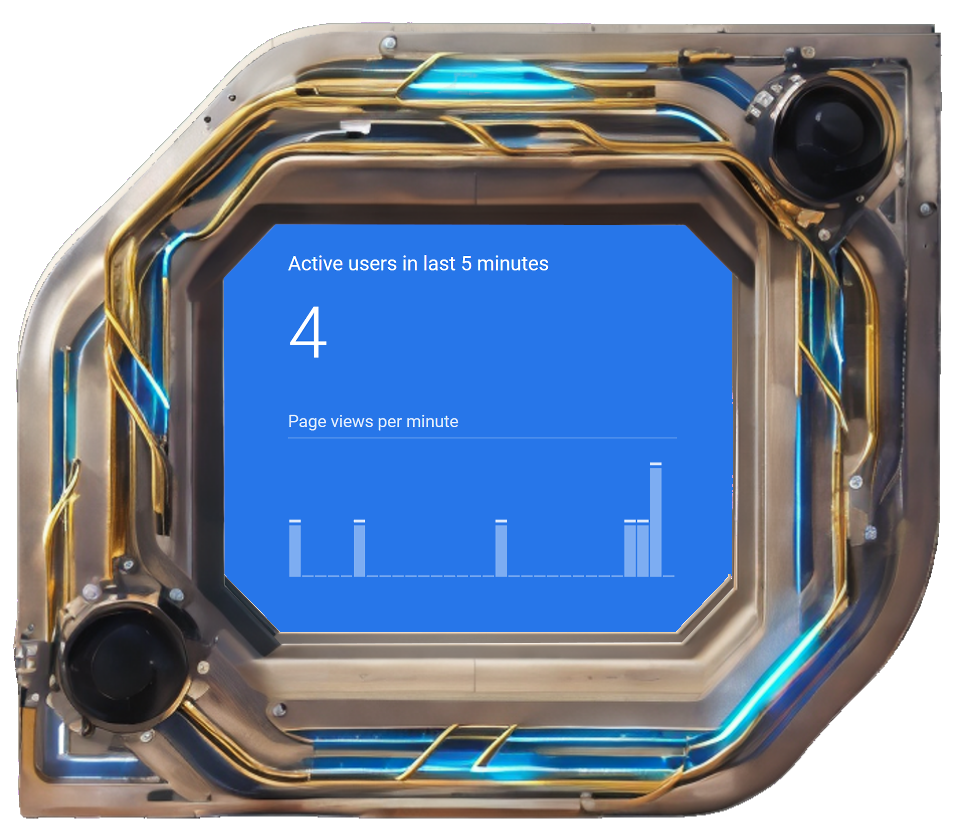
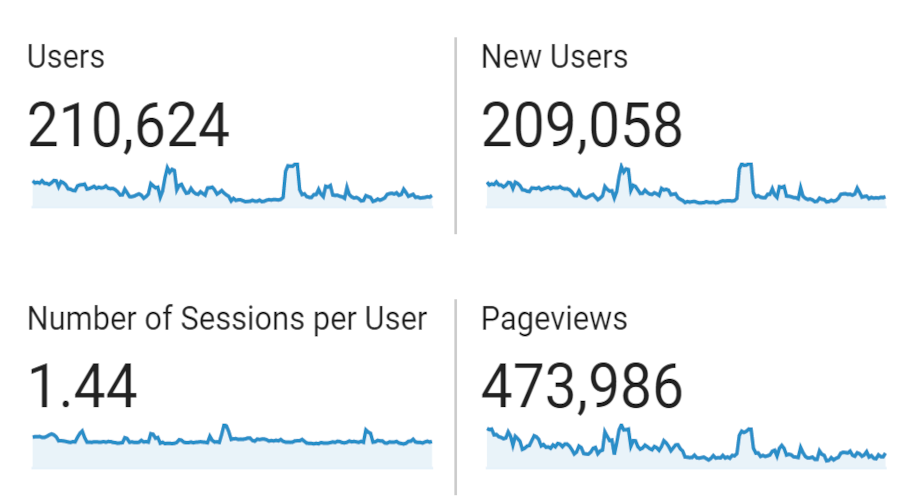
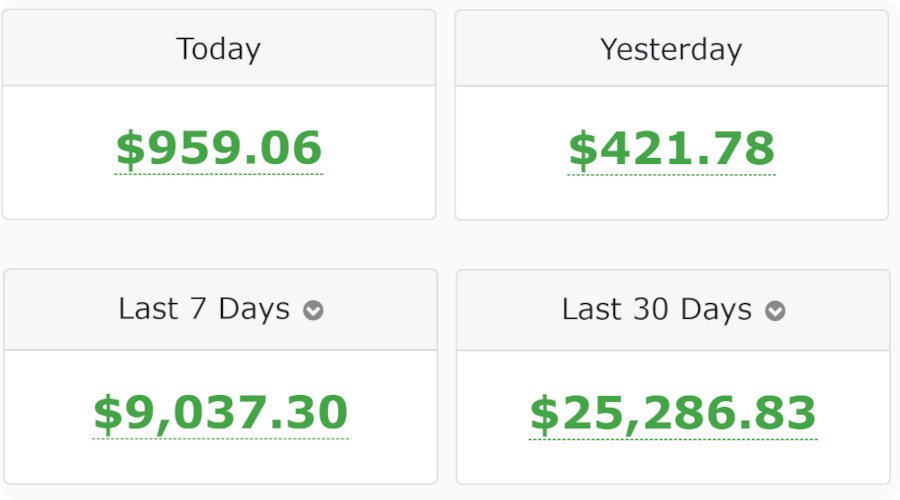
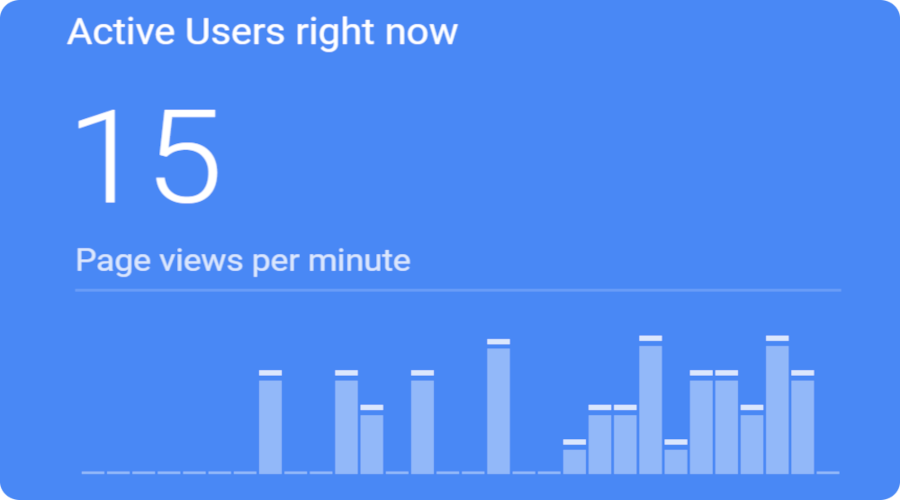
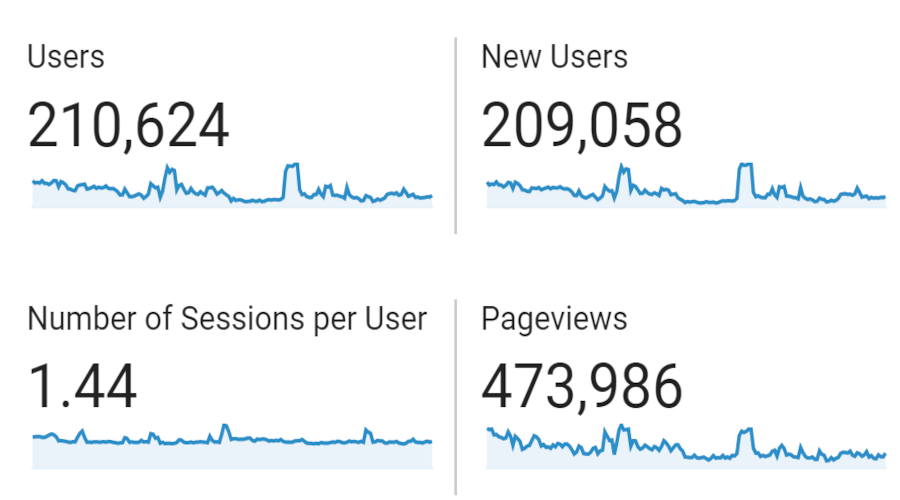
Step 6: Proof Images:
Replace proof1.png to proof6.png:






Step 7: Large Proof Images:
Replace proof-large.png:




Step 8: Step 1 to 3 Images:
Replace step1.png to step3.png:








Step 9: Anchoring Images:
Replace anchoring.png:




Step 10: Benefit Images:
Replace benefit1.png to benefit8.png:








Step 11: Dark BG Images:
Replace bg-type2.jpg + bg-type2b.jpg:




Step 12: Light BG Images:
Replace bg-type1.jpg + bg-type1b.jpg:




Step 13: BG3 Pattern Images:
Replace bg-type3.png:




Step 14: BG4 Tiled Images:
Replace bg-type4.png:




Step 15: Tall Background Images:
Replace bg-tall-dark.png:




Step 16: Video Background:
Replace bg-video1.mp4 and bg-video2.mp4:
Step 17: Divider Images:
Replace divider.png:




Step 18: Bonus Images:
Replace bonus1.png to bonus4.png:




Step 19: Case Study Images:
Replace case-studies.png:




Step 20: Software Images:
Replace software.png:




Step 22: Pain Images:
Replace pain1.png to pain4.png + tear-emoji.png + square-sad.png:




Step 23: You Need Images:
Replace youneed.png:




Step 24: Comparison/ Competitor Images:
Replace comparison1-3.png + competitor1-3.png:




Step 25: Use Case Images:
Replace who1-9.png + usecase1-9.png:








Step 26: Who's This For Images:
Replace who1.png who9.png:








